Développer un site internet avec solutions
Si vous êtes familier avec le développement web, vous avez sans doute déjà entendu parler de la JAMstack et peut-être même de solutions comme Gatsby, Netlify ou encore Netlify CMS qui composent son écosystème.
Il s’agit en effet d’un nouveau type d’architecture pour le développement web introduit ces dernières années et dont la popularité ne fait que croître. Cet article explique dans le détail les principes qui caractérisent cette nouvelle architecture et comment développer un site web avec la JAMstack.

Qu’est-ce que la JAMstack et comment ça fonctionne ?
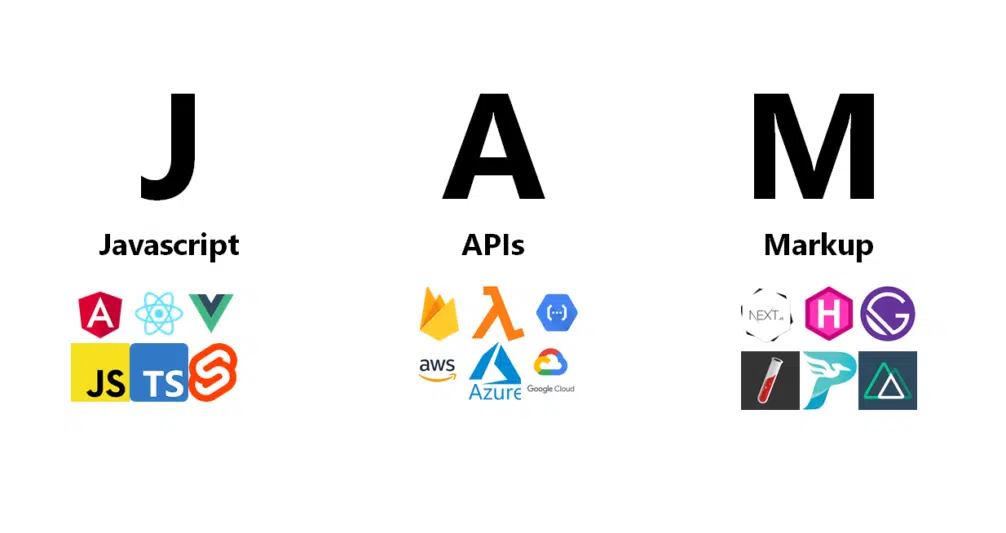
La JAMstack en anglais Javascript API & Markup stack, est une architecture et une méthode de développement web moderne apparue en faveur de la popularisation du langage de programmation Javascript.
Cette architecture s’appuie sur le Javascript orienté client, des APIs (Interfaces de Programmation d’Applications) réutilisables et un balisage prédéfini. Le terme JAMstack a été popularisé par Mathias Biilmann qui est le PDG de Netlify.
L’écosystème JAMstack se compose essentiellement d’outils et de frameworks Javascript ou faisant partie de l’écosystème plus large de Javascript. Parmi ceux-ci, il est possible de citer Gatsby, Netlify, Netlify CMS, mais aussi Next.js, Strapi, Medusa, Vercel et bien d’autres.
Gatsby, qu’est-ce que c’est ?
Gatsby est un générateur de sites web statiques basé sur React.js le framework front-end créé par Facebook. L’outil embarque un certain nombre d’outils notamment sous forme de plugins qui permettent d’accélérer considérablement le processus de développement.
- A lire aussi: Top 10 des meilleurs outils de développement React
a
Gatsby offre également la possibilité de générer des sites web sous forme de PWA (Progressive Web Apps) et également d’exécuter des requêtes vers différentes sources de données via le protocole GraphQL.
- Offres d’emploi ‘Développeurs Reactjs’
Netlify et Netlify CMS : à quoi servent-ils ?
Netlify est une plateforme qui permet de développer, compiler et déployer de façon instantanée des sites et applications web. Netlify facilite également l’intégration avec une quantité considérable d’outils faisant partie de l’écosystème JAMstack, ce qui rend le développement plus facile.
Netlify CMS, comme son nom l’indique, est un headless CMS (Content Management System) open source un peu comme WordPress créé par la société Netlify et capable de s’intégrer avec n’importe quel générateur de site statique comme Gatsby par exemple.
Le CMS a la particularité d’utiliser le système de gestion de version de code Git pour stocker et gérer le contenu, plutôt que de faire appel à des systèmes de gestion de bases de données qui peuvent parfois être contraignants.
Comment utiliser la JAMstack avec Gatsby, Netlify et Netlify CMS pour développer son site web statique ?
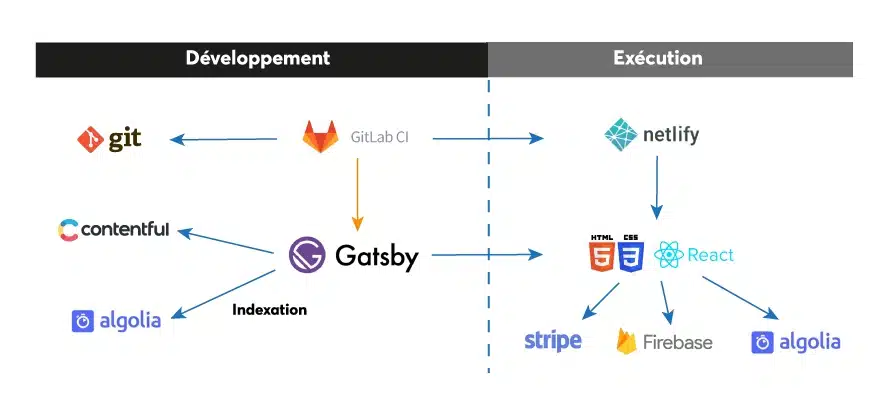
L’objectif de la JAMstack est de vous faciliter le développement de sites web statiques et donc plus rapides à charger, plus robustes aussi et surtout SEO friendly. Pour atteindre cet objectif, la communauté s’est dotée d’un certain nombre d’outils utiles à différentes étapes du processus.
Voyons comment utiliser ces différents outils, dont notamment Gatsby, Netlify et Netlify CMS afin de générer et de déployer le plus facilement possible un site statique en peu de temps.
Choisir un template de démarrage Gatsby pour commencer
Pour vous faire gagner encore plus de temps, Gatsby propose des templates appelés starters qui sont pré-configurés pour un usage spécifique comme un blog ou une boutique en ligne, que vous pouvez installer en exécutant une ligne de commande sur un terminal et adapter à votre convenance.
Pour ceux qui préféreraient avoir plus de liberté pour configurer le site statique, il existe le starter gatsby-starter-hello-world qui est un template avec une configuration minimale et qui permet plus de flexibilité.
Structurer et personnaliser son site Gatsby avec les layouts et les pages
Les layouts sont des composants de Gatsby qui permettent de créer une structure commune à vos différentes pages. C’est une fonctionnalité qui est intéressante notamment pour gérer les composants globaux de votre site tels que le menu de navigation ou le pied de page.

Les pages, quand elles, sont les composants de Gatsby qui représenteront vos pages sur votre site. Il en existe deux types :
- Les pages stateless : il s’agit de pages qui n’ont pas d’état, c’est-à-dire qu’elles sont immuables et ne sont connectées à aucune source externe de données. Elles sont statiques et sont rendues telles qu’elles ont été définies. La page « A propos » de votre site par exemple peut être une page stateless;
- Les pages stateful : il s’agit de pages qui possèdent un état qui peut être changeant en fonction des interactions que peuvent avoir les utilisateurs avec ces pages. Ces pages sont dynamiques et sont généralement connectées à des sources externes de données. La page d’achat d’un produit est un exemple de page stateful.

Ajouter du style à ses pages avec le CSS
Gatsby vous permet d’ajouter du style à vos pages pour encore plus de personnalisation, soit en créant des composants stylisés ou en ajoutant directement du CSS. Gatsby prend également en charge les feuilles de styles écrites en sass grâce au plugin gatsby-plugin-sass.
Déployer son site avec Netlify
Une fois que vous avez créé, structuré et ajouté du style aux pages de votre site, vous pouvez déployer ce dernier directement sur le cloud en quelques clics ou lignes de commandes grâce à Netlify et son moteur de compilation.
Netlify a l’avantage d’être rapide et facile à utiliser comparé à d’autres solutions d’hébergement de sites statiques. La solution offre également un bon nombre de fonctionnalités intéressantes comme le déploiement de certificats SSL en un clic.
Vous pouvez connecter Netlify à votre dépôt de code afin de déployer de façon automatique la dernière version de votre site lorsque vous poussez le code sur le dépôt distant. Netlify propose également de façon automatique un environnement de test et un environnement de production.
Ajouter et modifier le contenu à son site via Netlify CMS
Maintenant que votre site statique est prêt et en ligne, vous aurez besoin d’y ajouter du contenu ou de modifier le contenu déjà existant. C’est justement à cette étape qu’intervient le système de gestion de contenu Netlify CMS.
Vous pouvez utiliser Netlify CMS pour gérer le contenu de votre boutique en ligne par exemple ou alors pour ajouter de nouveaux articles à votre blog.

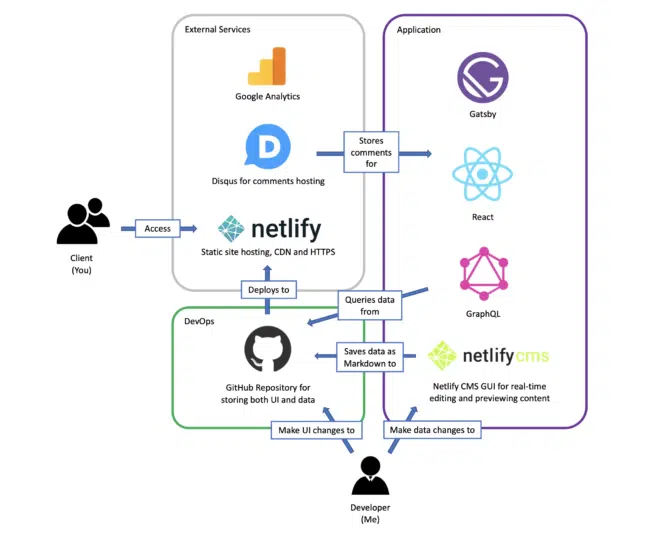
Vous avez la possibilité de connecter Netlify CMS à votre site Gatsby qui est hébergé sur Netlify grâce à Github. Netlify Identity, quant à lui, vous permet d’authentifier votre site auprès de Netlify CMS et de vous assurer que personne d’autre ne puisse modifier le contenu de votre site web.
Pour structurer le contenu de votre site et définir les champs de ce dernier qui peuvent être modifiés avec le système de gestion de contenu, Netlify CMS vous permet de créer un fichier de configuration au format YML où vous pouvez spécifier ces contraintes.
Conclusion
Avec la JAMstack, c’est un vent de modernité qui souffle sur le développement de sites Internet de façon générale et sur la création de sites statiques de façon spécifique.
Grâce à des outils comme Gatsby, Netlify et Netlify CMS, il est désormais possible de créer et de déployer un site en peu de temps. En effet, la JAMstack permet un gain de temps considérable lorsqu’il s’agit de créer des sites internet en partant de zéro.
Toutefois, au-delà du gain de temps dans le processus de développement, les sites créés avec la JAMstack ont tendance à être plus rapides et plus efficaces.
La JAMstack se révèle déjà comme un sérieux challenger des stacks habituelles telles que la stack LAMP (Linux Apache MySQL PHP) et cela sera encore plus vrai dans les années à venir. Avec la diversité d’outils qu’elle propose, dont Gatsby, Netlify et Netlify CMS, elle semble déjà bien partie.


Leave a Reply