Dans le contexte technologique actuel, les applications mobiles qui fonctionnent à la fois sur iOS et Android sont d’actualité, car elles économisent du temps ainsi que des ressources.
À cet effet, Flutter et React Native sont deux frameworks connus pour le développement d’applications mobiles multiplateformes.
Cet article fait la comparaison des deux sur divers critères pour déterminer lequel convient le mieux en 2024, prenant en compte leurs avantages, inconvénients et tendances futures.
Flutter : présentation, avantages et inconvénients
Propulsé en 2018 par Google, Flutter est un ensemble de widgets et d’outils open source pour créer des applications rapides et visuellement attrayantes pour iOS, Android, Web, Windows, MacOS et Linux. Le Framework utilise Dart comme langage de programmation.
Dart permet aux développeurs front-end, back-end et full-stack de créer des interfaces utilisateurs attrayantes grâce à son graphique direct offrant une expérience utilisateur fluide. Ceci pour plusieurs plateformes avec une seule base de code.
Depuis sa sortie, Flutter a gagné en popularité du fait de ses nombreux avantages. Google Pay, Alibaba, eBay, Reflectly, Hamilton sont des applications qui ont été réalisées avec Flutter.

Les avantages de Flutter
Voici quelques avantages de Flutter :
- Des performances natives grâce à la compilation en code machine et à l’absence de pont JavaScript ;
- Un code unique pour plusieurs plateformes, ce qui réduit le temps et les coûts de développement ;
- La mise à disposition aux développeurs des outils comme Hot reload et hot restart, qui permettent de voir instantanément les effets des modifications du code sans perdre l’état de l’application ou la redémarrer ;
- Une bibliothèque de widgets riche et personnalisable, qui offre une grande variété d’éléments d’interface utilisateur adaptés à chaque plateforme ;
- Un rendu rapide, cohérent et personnalisable permettant d’offrir aux utilisateurs des visuels cohérents, quelle que soit la plateforme qu’ils utilisent pour accéder à une application.
Ces avantages de Flutter justifient un choix attrayant pour le développement d’applications modernes et performantes sur différentes plateformes.
Les inconvénients de Flutter
Bien que Flutter présente de nombreux avantages, il présente également quelques inconvénients non négligeables :
- Une courbe d’apprentissage plus élevée que React Native, car Dart est un langage moins connu et moins utilisé que JavaScript ;
- Un accès limité aux fonctionnalités natives, car Flutter utilise ses propres widgets au lieu des composants natifs de chaque plateforme ;
- La nécessité de mise à jour des modules Flutter pour maintenir la compatibilité et la stabilité ;
- La taille des applications est plus importante que celles développées avec React Native, à cause du moteur de rendu et des bibliothèques incluses.
Malgré ces inconvénients, Flutter reste un choix solide pour le développement d’applications multiplateformes en raison de ses avantages significatifs.
React Native : présentation, avantages et inconvénients
React Native est un framework open source développé par Facebook, qui permet de créer des applications natives pour iOS et Android en utilisant JavaScript et React. Ces applications web sont monopages et facilitent la création de composants interactifs dépendant d’un état.
À chaque changement d’état, React génère automatiquement la page HTML correspondante, offrant ainsi une expérience utilisateur rapide et fluide. Grâce à son approche basée sur les composants, React facilite la construction d’interfaces utilisateur modulaires et réutilisables.
Il est important de préciser que les applications créées avec React Native ne sont pas des applications Web mobiles d’où la nécessité d’utilisation de bibliothèques externes pour certaines fonctionnalités. Les applications célèbres comme Facebook, Instagram et Airbnb ont été réalisées avec React Native.

Les avantages de React Native
Voici quelques avantages de React Native :
- La popularité et maturité du framework, qui bénéficie d’une large communauté de développeurs et d’un grand nombre de ressources disponibles ;
- La facilité d’apprentissage et de développement, car JavaScript est un langage très répandu et React est une bibliothèque très appréciée pour créer des interfaces utilisateur ;
- La flexibilité et modularité du framework, qui permet d’utiliser des bibliothèques tierces ou des modules natifs pour étendre les fonctionnalités de l’application ;
- L’expérience utilisateur native, car React Native utilise les composants natifs de chaque plateforme pour rendre l’interface utilisateur.

Ces avantages font de React Native une solution attrayante pour le développement d’applications mobiles, en permettant un développement efficace et rapide tout en offrant des performances et une expérience utilisateur de qualité.
Les inconvénients de React Native
Ces avantages n’empêchent pas l’existence d’inconvénients tels que :
- Une performance inférieure à celle de Flutter, car le pont JavaScript ajoute une couche d’abstraction entre le code JavaScript et le code natif ;
- Des problèmes de compatibilité et de maintenance, car React Native dépend des mises à jour des plateformes natives et des bibliothèques tierces utilisées ;
- Un support limité des API natives ;
- Le manque de cohérence et de stabilité du framework, qui souffre encore de bugs et d’incompatibilités entre les versions.
Au vu de ces inconvénients, le choix de React Native pour un projet requiert une profonde analyse des besoins et performances recherchés.
Comparaison entre Flutter et React Native sur différents critères
Faisons une étude comparative entre Flutter et React Native sur différents points :
Langage de programmation
Flutter utilise Dart qui est un langage récent et mise au point par Google. Il faut noter qu’il est deux fois plus rapide que JavaScript utilisé par React Native.
Environnement de développement
Flutter utilise Android Studio, Visual Studio Code ou IntelliJ IDEA et Visual Studio Code ou Expo pour React Native.
Interface utilisateur
Grâce à la bibliothèque Skia de Google, Flutter propose des widgets personnalisés tandis que React Native utilise JavaScript pour créer des composants natifs. Flutter reste quand même le meilleur choix pour créer une interface utilisateur.
Performance
En termes de performance, Flutter est supérieure à React Native, car Flutter ne nécessite pas de pont pour interagir entre les modules natifs en raison de la présence d’éléments natifs par défaut. Par contre, React Native nécessite un pont, ce qui justifie son infériorité en performance.
Bibliothèques et packages
Elles sont plus nombreuses et variées pour React Native et moins nombreuses et plus spécialisées pour Flutter.
Compatibilité avec les plateformes
Flutter offre une meilleure compatibilité avec les plateformes telles que React Native.
Maintenance et mise à jour
Il est plus facile de faire une mise à jour ou une maintenance pour Flutter qui est moins dépendant des plateformes natives et des bibliothèques tierces que React Native.
Test et débogage
Plus efficace pour Flutter, qui offre des outils intégrés et des fonctionnalités de hot reload et hot restart. React Native présente quant à lui des problématiques en cas de débogage.
Déploiement et publication
Plus simple pour Flutter, qui génère des applications plus légères et plus rapides que React Native.
Popularité
Au fil des années, Flutter a ravi la vedette à React Native, qui autrefois suscitait beaucoup d’intérêt. Par conséquent, Flutter dispose d’une large communauté active.
Courbe d’apprentissage
Elle est plus faible pour React Native, qui utilise un langage plus connu et une bibliothèque plus intuitive que Flutter.
Cas d’utilisation et exemples d’applications réalisées avec Flutter et React Native
Tout d’abord, Flutter et React Native sont deux Frameworks open source. Cependant, Flutter est plus facile à utiliser, car il est plus résistant aux mises à jour du système.
Ainsi, il peut être utilisé pour développer une application qui nécessite une haute performance, une interface utilisateur personnalisée et une compatibilité avec plusieurs plateformes.
Exemple d’utilisation : Google Pay, une application de paiement mobile qui utilise Flutter pour offrir une expérience rapide, fluide et sécurisée sur iOS, Android et Web.
Ce code crée une application Flutter avec un bouton qui affiche un message lorsque vous appuyez dessus.


React Native permet de développer une application nécessitant une intégration avec des fonctionnalités natives, une interface utilisateur adaptée à chaque plateforme et une facilité de développement.
Instagram, une application de partage de photos et de vidéos qui utilise React Native pour tirer parti des composants natifs, des bibliothèques tierces et du code JavaScript existant.
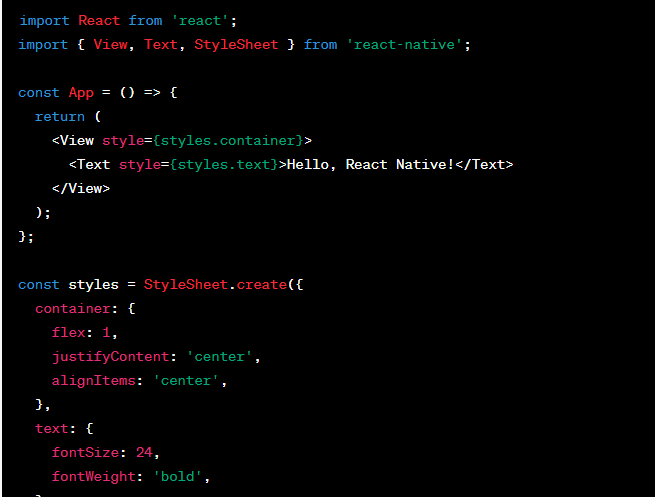
Voici un exemple simple de code React Native qui crée un composant de base affichant « Hello, React Native ! » sur iOS et Android :


Tendances futures pour Flutter et React Native
Les futures tendances pour Flutter et React Native sont prometteuses, car beaucoup d’améliorations sont envisagées.
Construire une belle application mobile en moins de temps est la devise de Flutter. En effet, le framework propose avec la dernière version 3.13 des graphismes plus rapides et un défilement 2D.
De plus, les améliorations apportées au moteur de rendu graphique Impeller augmentent les performances de rendu sur iOS. Il est prévu en fin d’année le preview officiel pour Impeller sur Android.
React Native ne compte pas rester en arrière et propose pour cette année :
- La mise en place d’une interface utilisateur dynamique avec les bibliothèques telles que React Spring et Framer Motion ;
- Les Progressive Web Apps (PWA) ;
- Les tests automatisés avec Jest.
Pour les perspectives, React Native prévoit une prise en charge native pour les applications de réalité augmentée et de réalité virtuelle. En plus, l’intégration de nouvelles technologies, telles que la blockchain.
Conclusion
Pour la création d’applications multi-plateformes, Flutter est en voie d’être le meilleur outil de développement grâce à ses mises à jour trimestrielles de sa grande communauté et de Google. Cependant, il présente des limites notamment la prise en charge de toutes les API natives.
Si React Native veut gagner cette bataille, il faudra que la communauté JavaScript puisse être active et faire des améliorations rapidement. Ceci est un grand challenge, car Flutter évolue vite et sa cote de popularité augmente.

 15 outils IA qui ont révolutionné le monde digital
15 outils IA qui ont révolutionné le monde digital
Leave a Reply