Voici une liste d’applications amusantes à créer !
Vous ne pouvez devenir un grand développeur qu’en consentant les efforts nécessaires. Prenez par exemple votre corps. Vous ne deviendrez jamais musclé, simplement en lisant beaucoup de choses sur le fitness. Pour avoir des résultats, il va vous falloir vous rendre à la salle de gym, y passer des heures à vous exercer et à transpirer ! Le même concept s’applique au codage.
Voici huit fantastiques projets pour entraîner vos muscles de codeur. L’objectif est de construire chaque application avec la suite technologique que vous préférez. Détende-vous et faites comme bon vous semble !
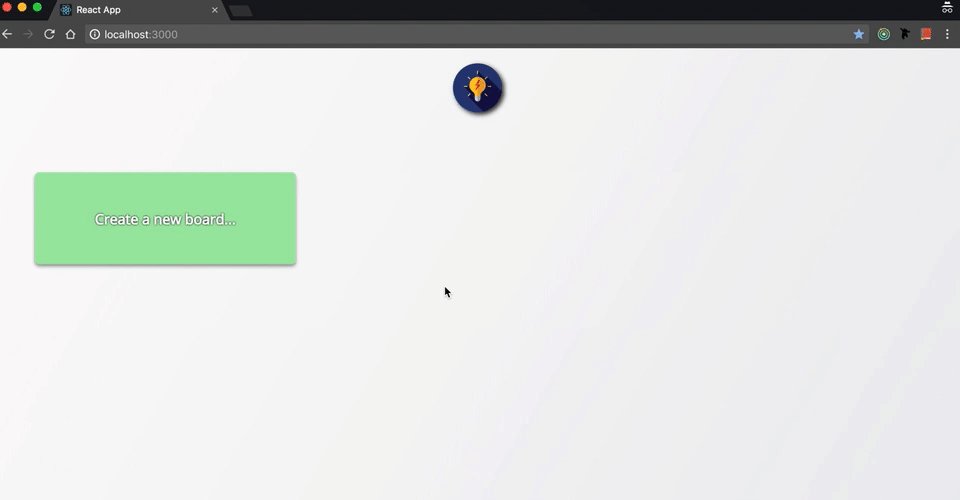
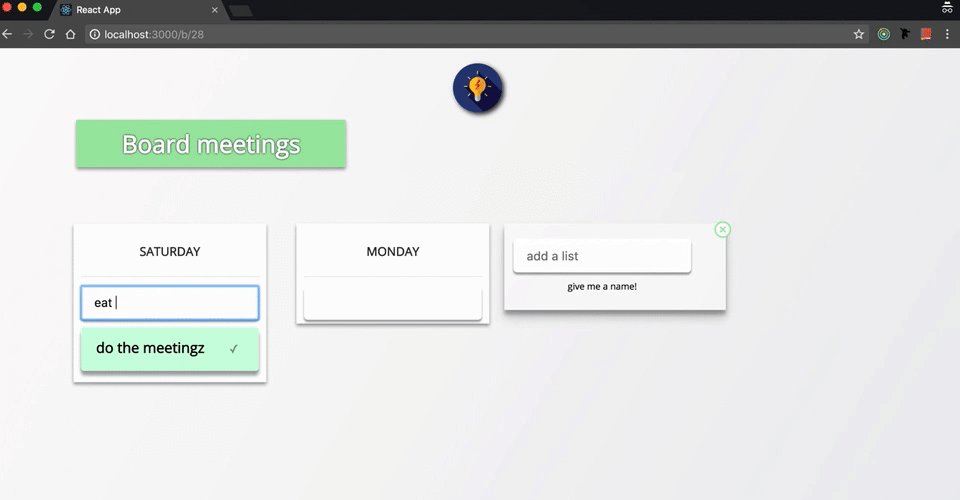
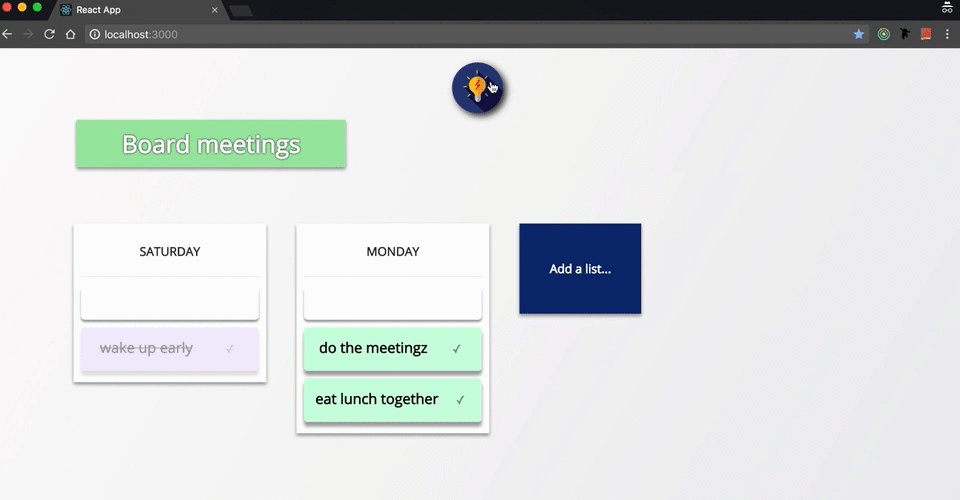
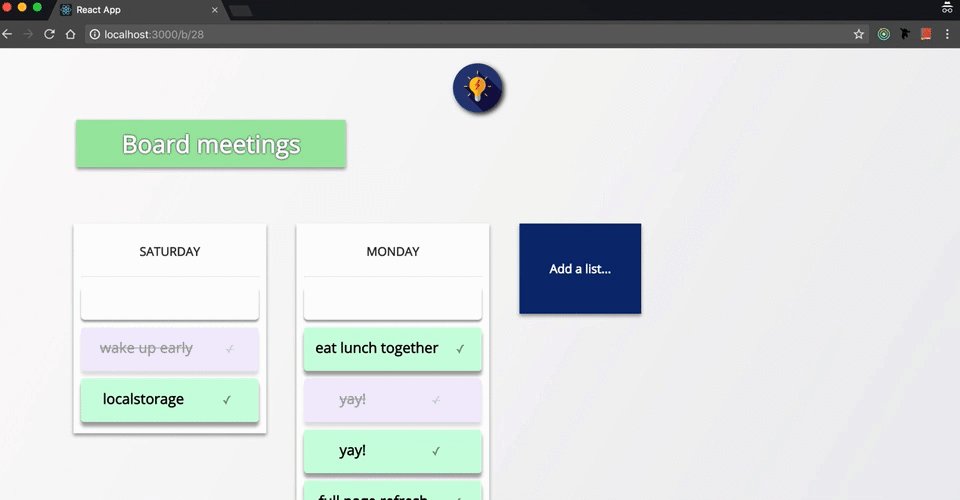
Projet 1. Clone de Trello
Trello clone by Indrek Lasn — Demo Link
Ce que vous apprendrez en élaborant un clone de Trello :
- Le routage.
- Le glisser-déposer.
- La création de nouveaux objets (tableaux, listes, cartes).
- L’entrée de données et leur validation.
- Le côté client : comment utiliser le stockage local, enregistrer des données sur le stockage local et lire des données depuis le stockage local.
- Le côté serveur : comment utiliser les bases de données, enregistrer des données dans la base de données et lire des données depuis la base de données.
Voici l’exemple référence — créé avec React et Redux.
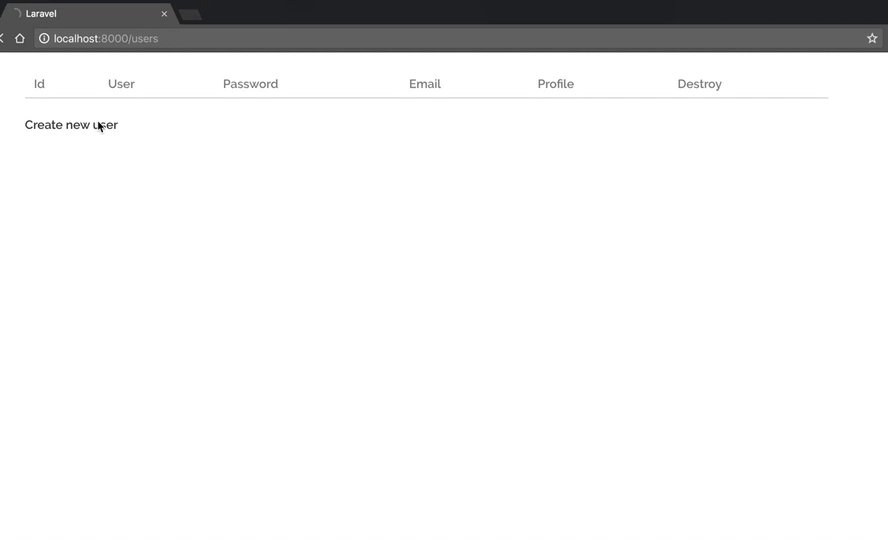
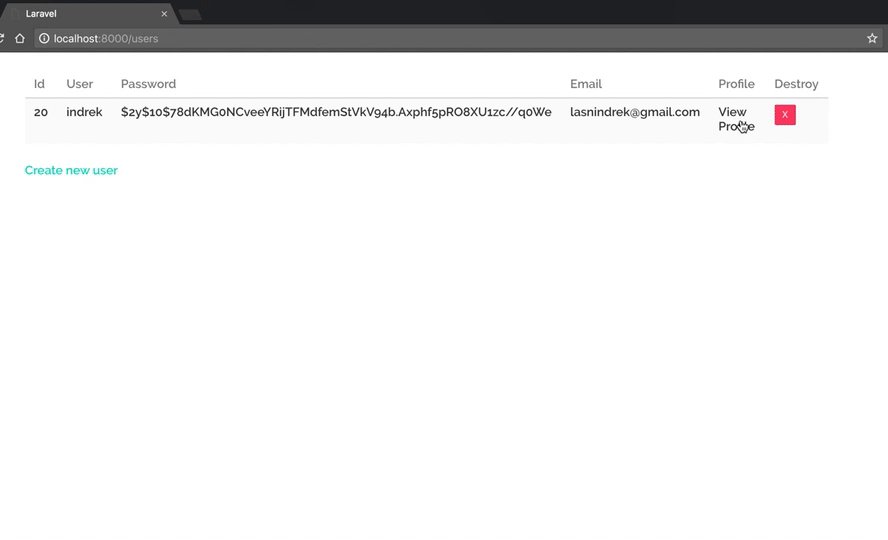
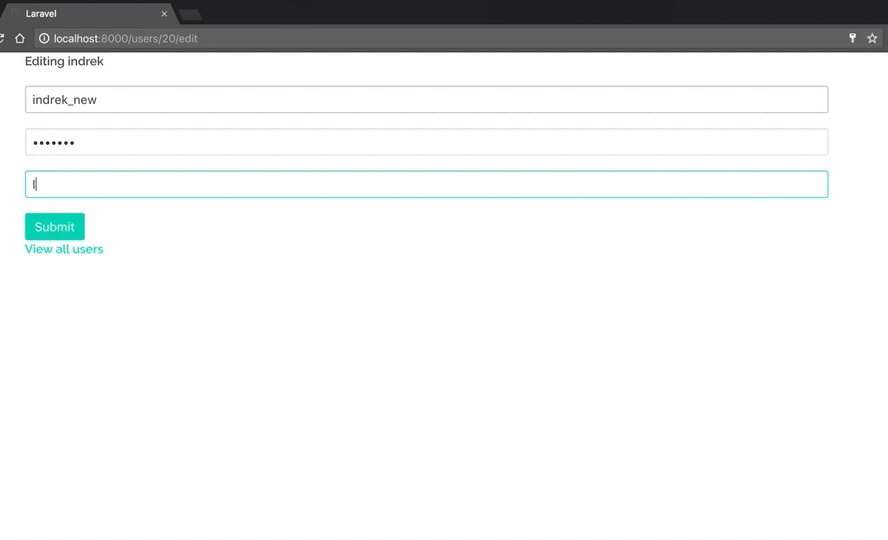
Projet 2. Tableau de bord de l’administrateur
Application CRUD simple, idéale pour apprendre les fondamentaux. Voici ce que vous apprendrez :
- La création des utilisateurs et la gestion des utilisateurs.
- L’interaction avec une base de données : créer, lire, modifier et supprimer des utilisateurs.
- La validation des données entrées et le fonctionnement des formulaires.
Projet 3. Tracker de Cryptomonnaie (Application Mobile Native)
Doit être une application native — Swift, Objective-C, React Native, Java et Kotlin peuvent être utilisés.
Ce que vous apprendrez :
- Comment fonctionnent les applications mobile natives.
- La récupération de données à partir d’une API.
- Comment fonctionnent les mises en page natives.
- Comment travailler avec des simulateurs mobiles.
Utilisez cette API. Si vous en trouvez une qui soit meilleure, postez-la dans les commentaires.
Lien TK. Au cas où vous aimeriez savoir de quelle façon cette application a été construite, j’ai rédigé un tutoriel.
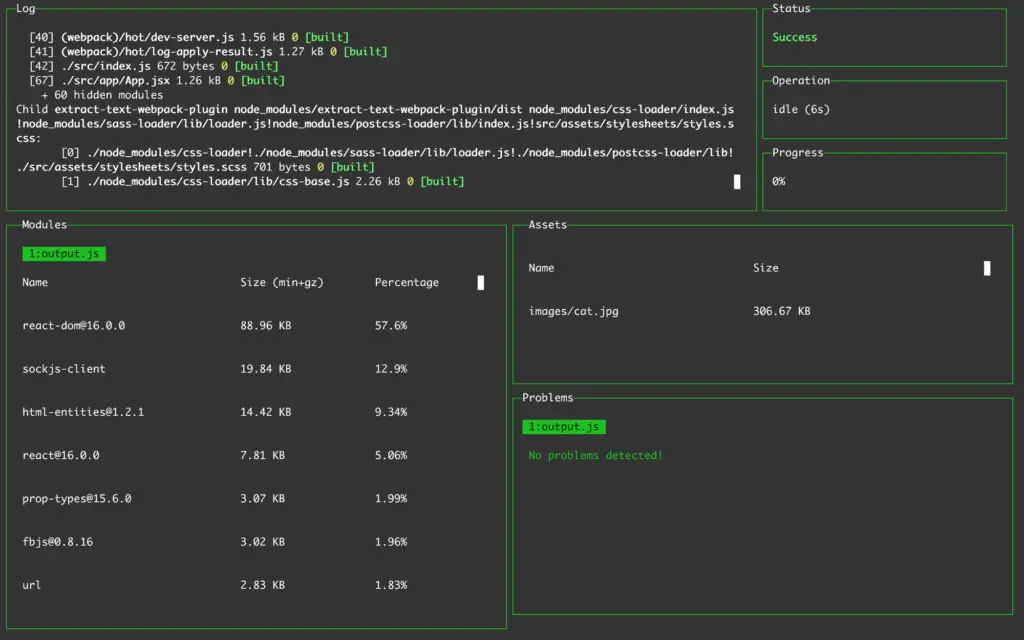
Projet 4. Mettez au point votre propre configuration Webpack à partir de rien
En réalité, il ne s’agit techniquement pas d’une application, mais il est quand même très utile de comprendre comment fonctionne Webpack. Vous ne verrez plus Webpack comme une boite noire, mais comme un puissant outil à votre portée.

Exigences :
- Compiler es7 en es5 (les bases).
- Compiler .jsx en .js, ou .vue en.js (vous en apprendrez plus sur les loaders).
- Configuration du serveur de développement webpack et Hot Module Reloading. (vue-cli et create-react-app utilisent les deux).
- Créez une version prête à la production et déployez-la en utilisant les pages Heroku, now.sh ou GitHub. (Vous apprendrez comment déployer des projets webpack.)
- Configurer votre préprocesseur favori pour compiler en CSS simple : SCSS, Less, Stylus.
- Apprendre à utiliser les images et les SVG avec webpack.
Voici une excellente ressource pour les parfaits débutants.
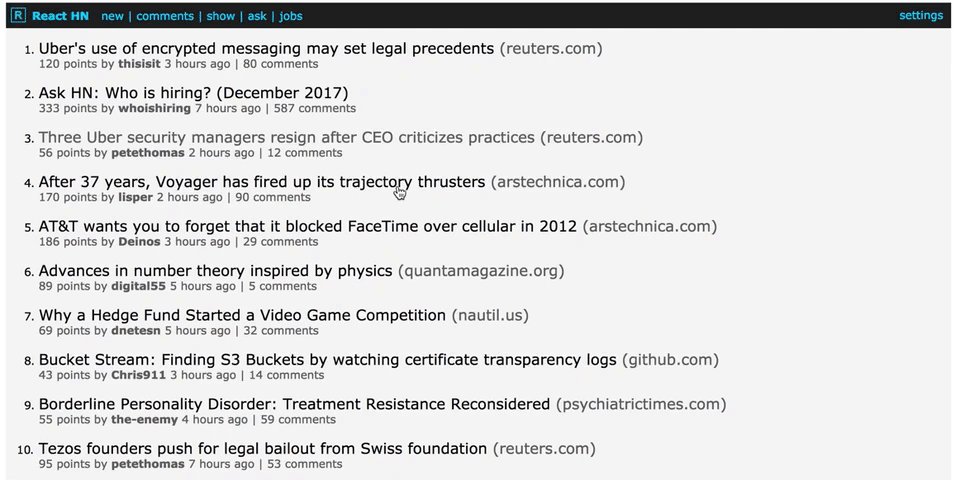
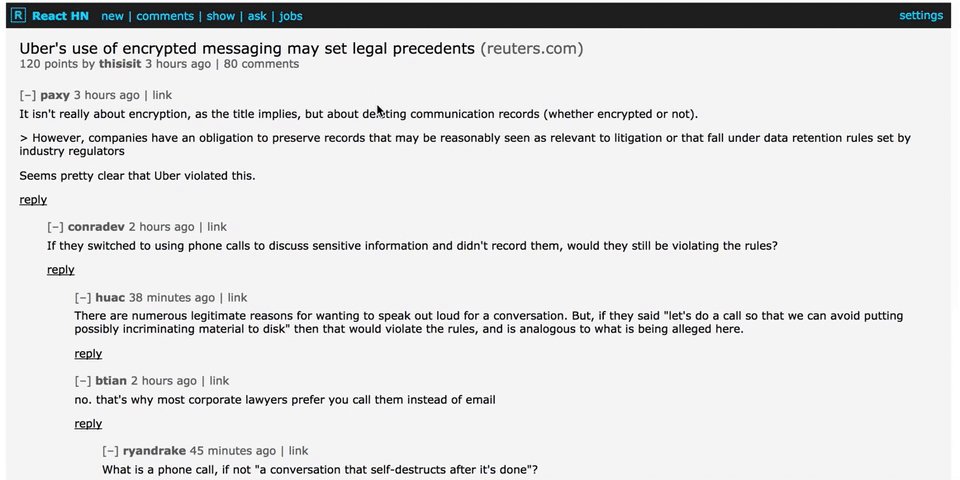
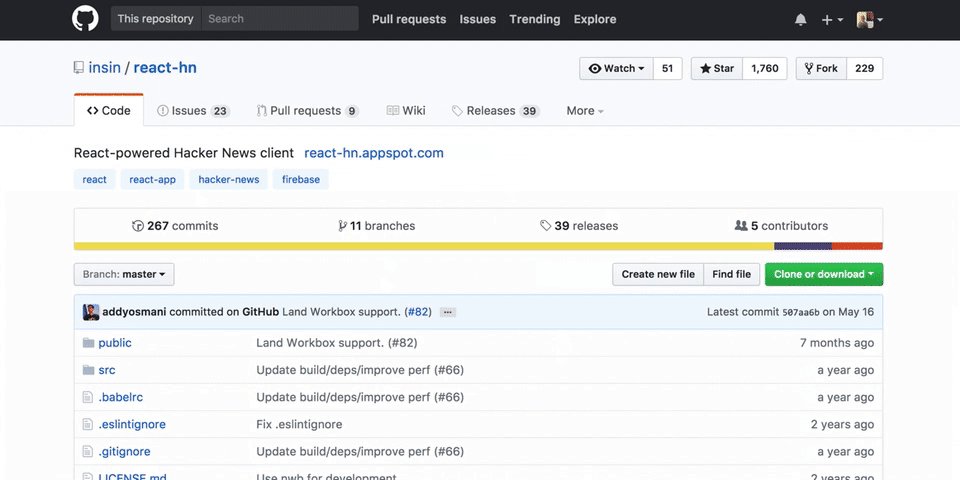
Projet 5. Clone de Hacker News
Tout le monde a déjà construit sa propre version de Hacker News — Ne soyons pas une exception.
Voici ce que vous apprendrez :
- L’interaction avec l’API de Hacker News.
- La création des applications web monopages.
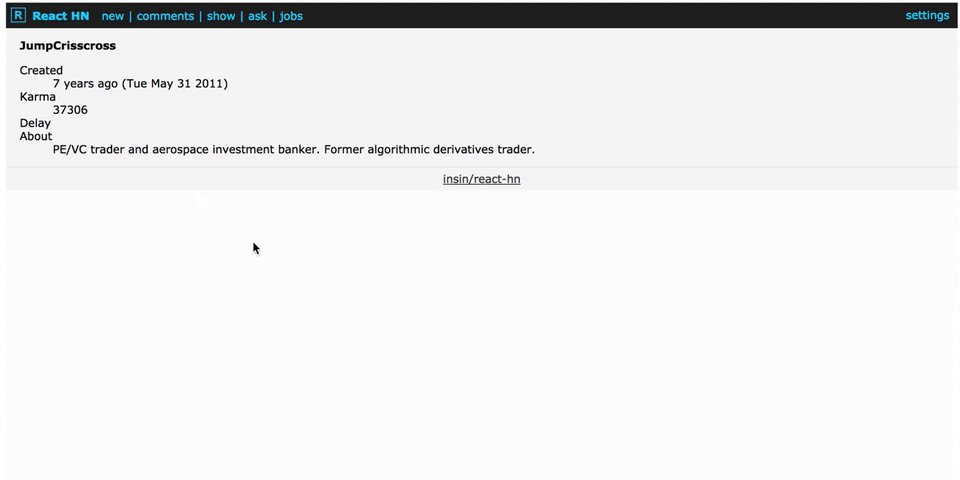
- Comment implémenter des fonctionnalités telles que la consultation des commentaires, des commentaires individuels et des profils.
- Le routage.
Voici la documentation de l’API de Hacker News.
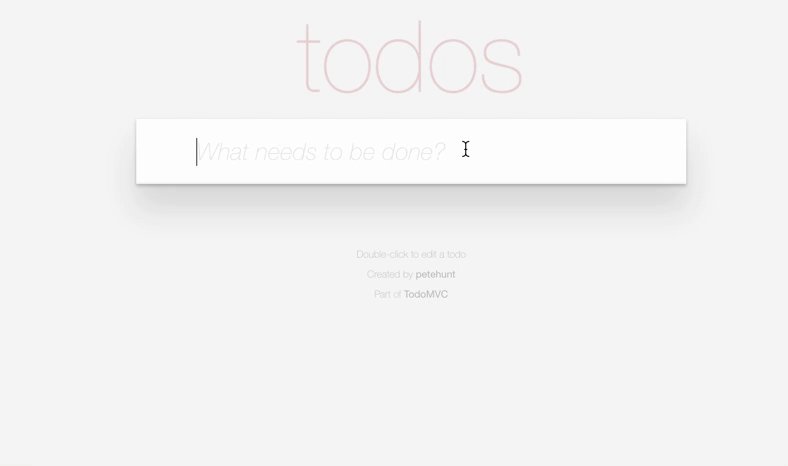
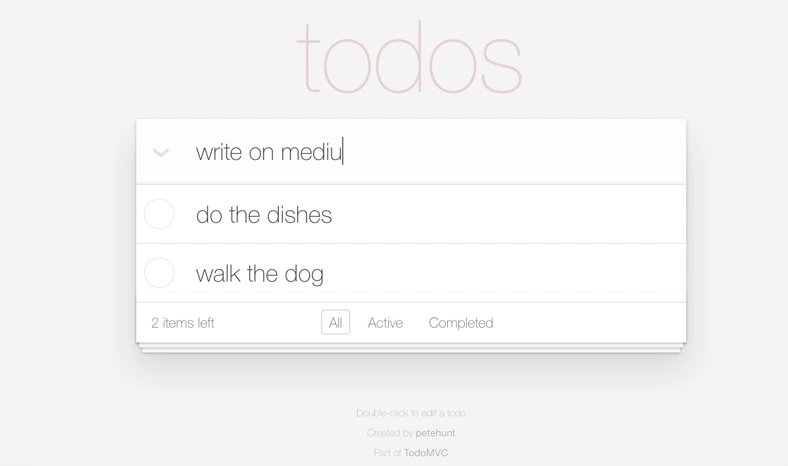
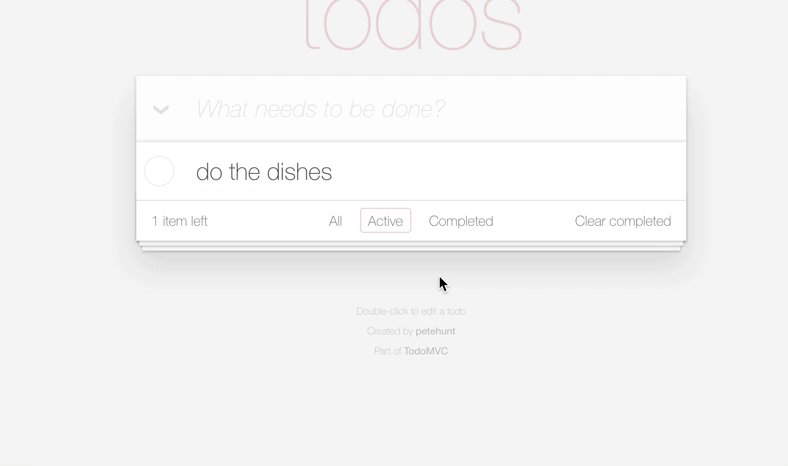
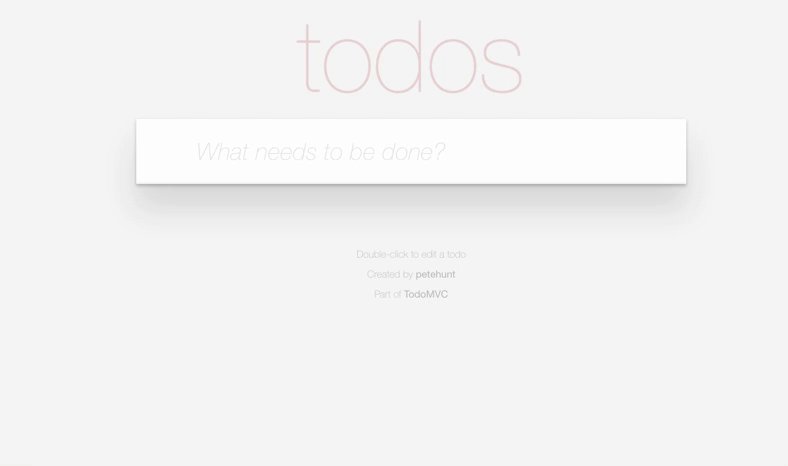
Projet 6. Application de Gestion de Tâches
Sérieusement ? Une application de gestion de tâches ? Il y en a déjà énormément ! Oui je sais, mais écoutez, il y a une raison au fait qu’elles sont si populaires.
Une application de gestion de tâches est un excellent moyen de s’assurer d’apprendre les fondamentaux. Essayez d’en concevoir une avec JavaScript, puis une autre avec votre framework/bibliothèque préféré.
Ce que vous apprendrez :
- La création de nouvelles tâches.
- La validation des champs.
- Le filtrage des tâches (terminées, actives, toutes). L’usage des fonctions filtrer et réduire.
- Comprendre les fondamentaux de JavaScript.
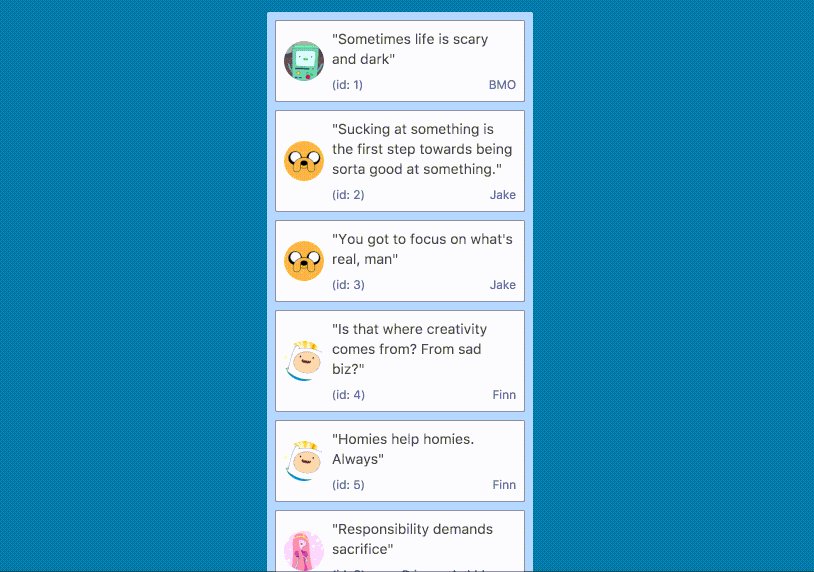
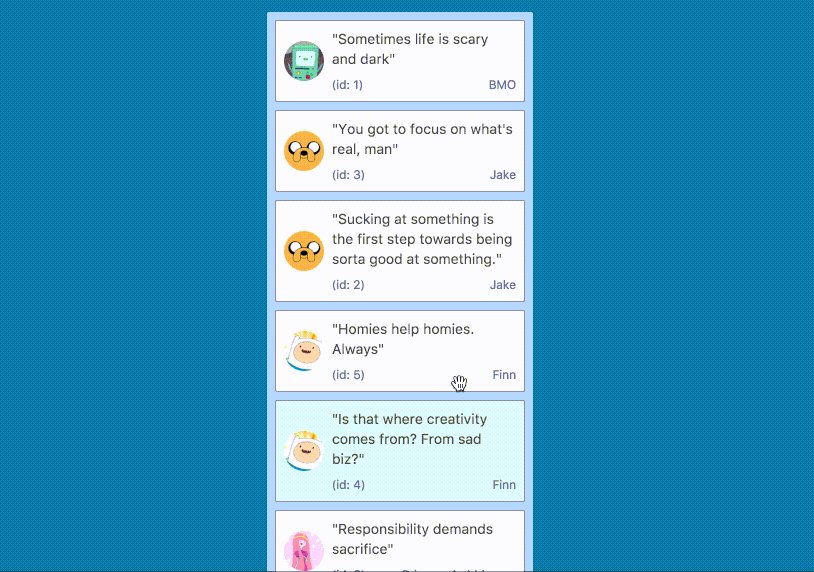
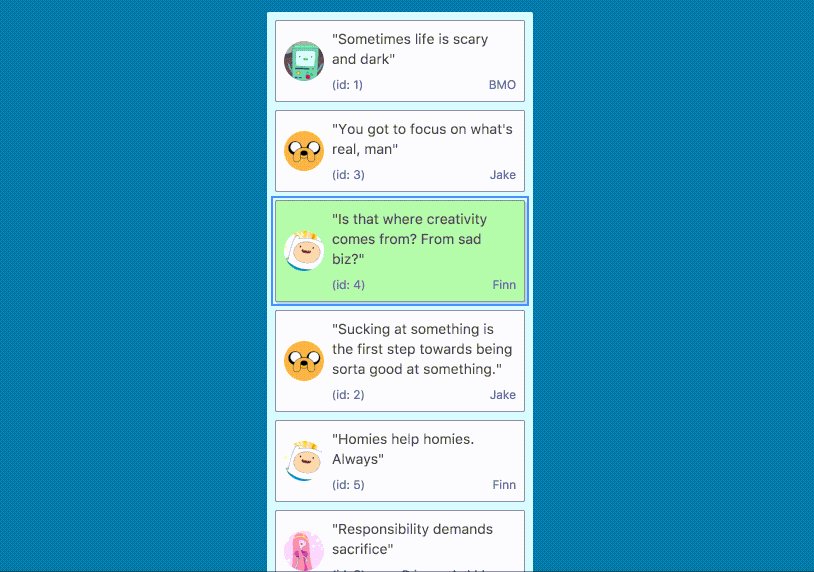
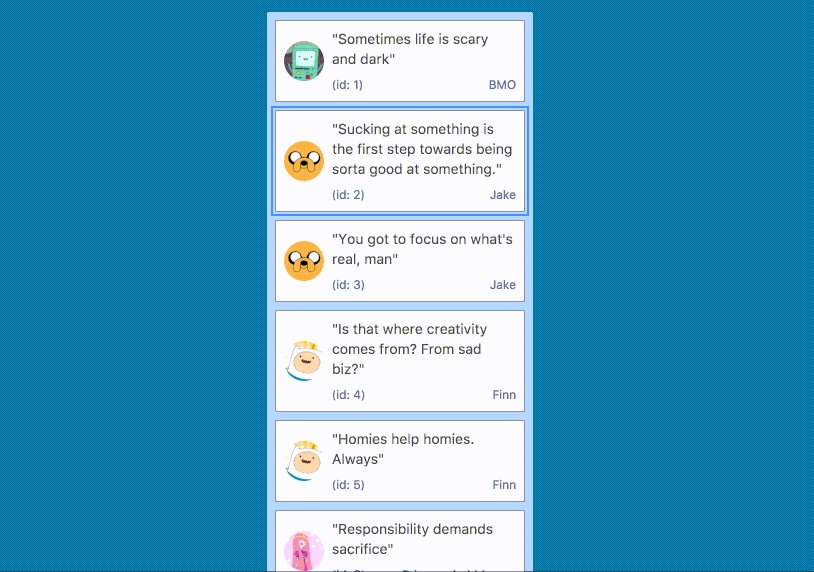
Projet 7. Liste Triable Drag and Drop
Il est très utile de comprendre l’API Drag and Drop (glisser-déposer). Cela vous permet vraiment de vous démarquer des autres si vous êtes capable de créer des applications complexes.
Ce que vous apprendrez :
- L’API Drag and Drop.
- La création d’Interfaces Utilisateurs (UI) riches.
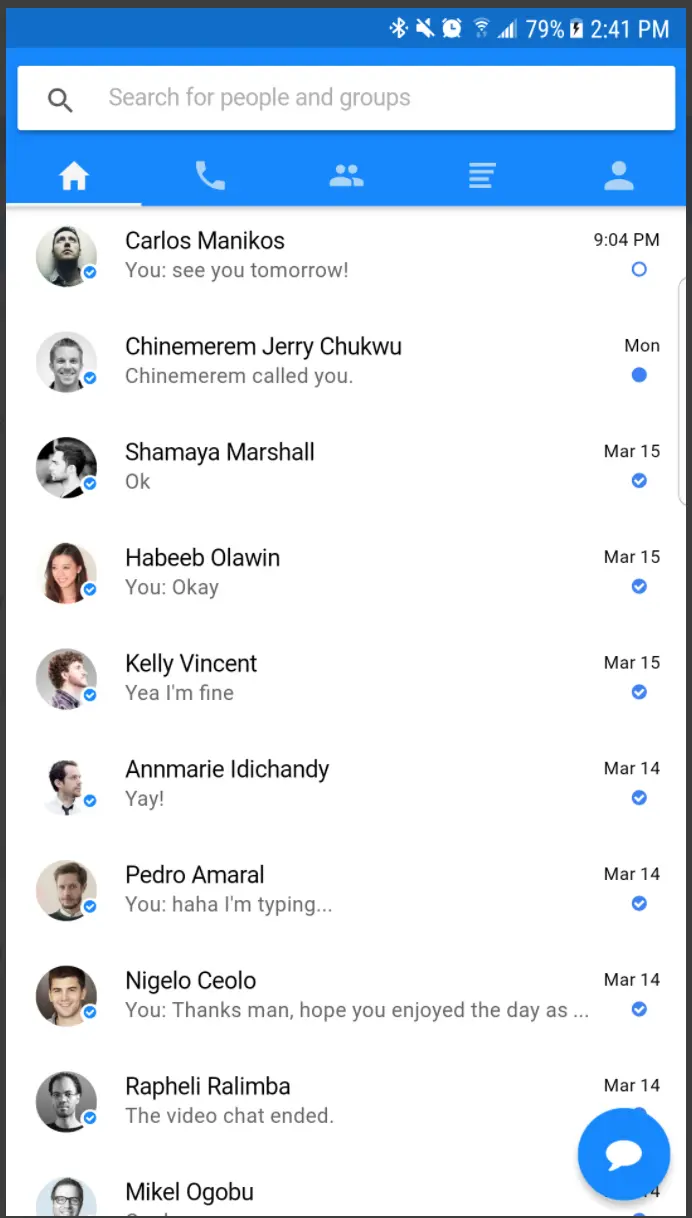
Projet 8. Un clone de Messenger (Application Native)
Comprendre comment fonctionnent les applications natives et les applications Web vous permettra de vous démarquer de la masse.
Ce que vous apprendrez :
- Les Websockets (messagerie instantanée).
- Comment fonctionnent les applications natives.
- Comment se font les mises en page en natif.
- Le routage pour les applications natives.
Conclusion
La création de ces applications devrait vous tenir occupé pendant un mois ou deux. Choisissez une application dans la liste ci-dessus et créez-la ! Au cas où vous auriez besoin d’un petit peu de motivation pour commencer, voici un guide sur “Comment rester motivé en tant que développeur“.
Si vous voulez faire passer vos capacités JavaScript à un niveau supérieur, je vous recommande de lire la série de livres “You Don’t Know JS“.
N’oubliez pas également tester vos connaissances informatiques ou lire nos ressources pour ameliorer ses competences de progammation a travers de leçons et tutoriels.
La source originale de cet article en anglais se trouve dans ‘Medium’








 Comment la Big Data a changé le marketing d’aujourd’hui
Comment la Big Data a changé le marketing d’aujourd’hui
Leave a Reply