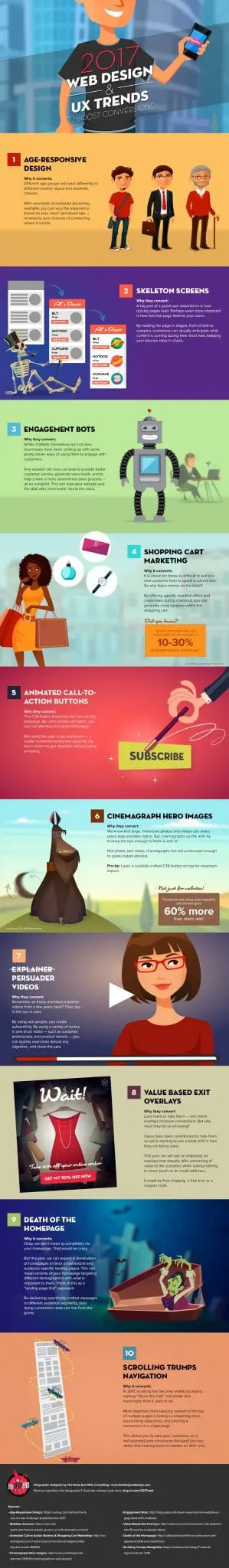
Ça y est on a tourné la page de 2016 et on regarde dans le futur pour voir ce qu’il se fera de mieux en Web Design en 2017. Quelles tendances se dessinent pour cette nouvelle année ? Les tendances design 2016 sont-elles déjà de l’histoire ancienne ou bien continuent-elles leurs épopées ? Découvrez 10 concepts UX & Web Design de 2017 en infographie, afin d’accélérer les conversions de votre site, grâce à cette infographie réalisée par l’agence design de Chicago, The Deep End.
1. Un site responsive selon l’âge de l’utilisateur
Un moyen efficace de doper le taux de conversion car les internautes, selon leur âge, ne réagissent pas aux mêmes contenus, à la même mise en page ou aux mêmes graphismes. Grâce aux nouvelles métadonnées disponibles, vous pouvez modifier l’expérience en fonction de l’âge de vos utilisateurs, et ainsi augmenter vos chances de les toucher.
2. Le “skeleton screen”
Une grande partie de l’expérience utilisateur est basée sur la vitesse de chargement des pages. Afin d’éviter que l’internaute ne s’en aille à cause d’un temps de chargement trop long, il est important de charger les pages progressivement, du plus simple (sans les images) au plus complexe. De cette façon, les clients anticipent ce qu’ils vont voir.
3. Engager grâce aux chatbots
Les bots conversationnels se répandent, tout comme les manières créatives de les utiliser. Au-delà de la relation client, un chatbot va engager le client ou le prospect et ainsi augmenter vos taux de conversion.
4. Croiser les offres
Il est plus difficile pour un e-commerçant de vendre un produit à un nouveau client que de suggérer des produits similaires mais plus haut de gamme ou des produits complémentaires à ceux du panier de leurs clients. En proposant des upsells, des offres groupées ou des ventes croisées au moment du paiement, vous générez un panier plus élevé.
5. Animer ses boutons call-to-action
Proposer à un visiteur de s’inscrire à une newsletter, de s’abonner aux réseaux sociaux ou même de passer une commande, c’est bien. Attirer le regard sur les boutons qui permettent ces actions, c’est mieux. À condition de ne pas trop en faire : un mouvement subtil toutes les quelques secondes est suffisant pour attirer l’attention sans être agaçant.
6. Utiliser des cinemagraphs
Mi-photo, mi-video, avec un soupçon de gifs, le cinemagraph reste encore confidentiel mais attire assurément les regards : sur Facebook, les publicités utilisant ce procédé génèrent 60% plus de clics que les publicités statiques.
7. Mettre en avant de vrais utilisateurs dans ses vidéos
Des vidéos brèves qui mettent en scène de véritables utilisateurs de votre service, via des témoignages ou des tests produits, ajoutent de l’authenticité à votre discours, elles lèvent plus facilement les doutes et concluent ainsi plus facilement une vente.
8. Pop-up : transformer la contrainte en valeur
Exit Overlays, Pop-ups ou encore interstitiels : les utilisateurs ont appris à détester ces formats qui obligent à fermer une fenêtre publicitaire pour accéder au contenu. D’où l’importance de leur proposer de la valeur, sous la forme d’une offre, d’un coupon de réduction, d’un essai ou d’un envoi gratuit.
9. La fin de la homepage
Cette année, nous pouvons nous attendre à une dévaluation des pages d’accueil en faveur des pages de destination spécifiques et adaptes au comportement et au public. L’internaute accèdera désormais directement à ce qui l’intéresse en fonction de son profil, ou même que la homepage affiche les contenus les plus susceptibles de l’interpeller.
10. Construire le parcours client en scrollant
Scroller est devenu une habitude, voire une obligation sur mobile. Plutôt que de le laisser se perdre, c’est aussi une occasion d’orienter un visiteur, de dérouler un argumentaire pour faire sauter les doutes et amener une conversion.
Vous êtes web designer et cherchez de nouvelles opportunités de carrière ? Déposez votre CV sur lesjeudis.com et faites-vous répérer des recruteurs !
Cliquez pour agrandir l’infographie :



 8 points pour faire son propre bilan de l’année écoulée
8 points pour faire son propre bilan de l’année écoulée
Leave a Reply